Qiankun + Vite 实现微前端
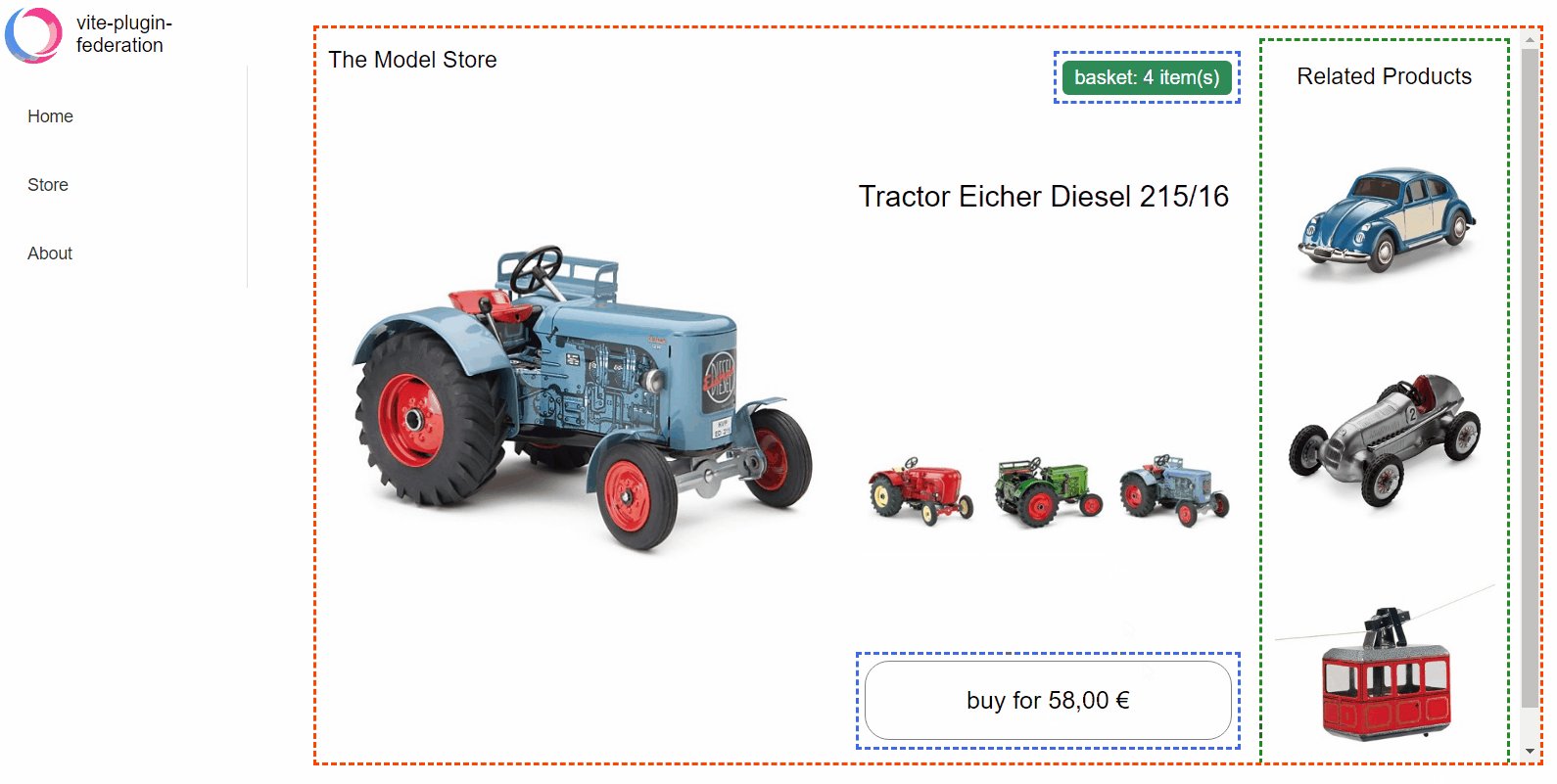
介绍 Lerna 是一个快速、领先的构建系统,用于管理和发布来自同一源码仓库的多个 JavaScript/TypeScript 软件包 Qiankun 是一个基于 single-spa 的微前端实现库,在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统 Vite 是一个超快的前端构建工具,赋能下一代 Web 应用的发展 思路 主应用 app 配置四个菜单 App、 App1、App2、App3 菜单 App 链接主应用 app,可以调用子应用 app1、app2、app3 菜单 App1 链接子应用 app1,样式未隔离,组件库样式未隔离 菜单 App2 链接子应用 app2,样式未隔离,组件库样式隔离 菜单 App3 链接子应用 app3,样式隔离,组件库样式未隔离 项目地址实践包版本 node: 18.20.7 npm: 10.8.2 lerna: 8.1.8 vite: 6.1.0 qiankun: 2.10.16 node 版本小于 18 注意以下几点 所有应用 使用 Vite: 5.4.11 所有子应用 安装 vite-plug...
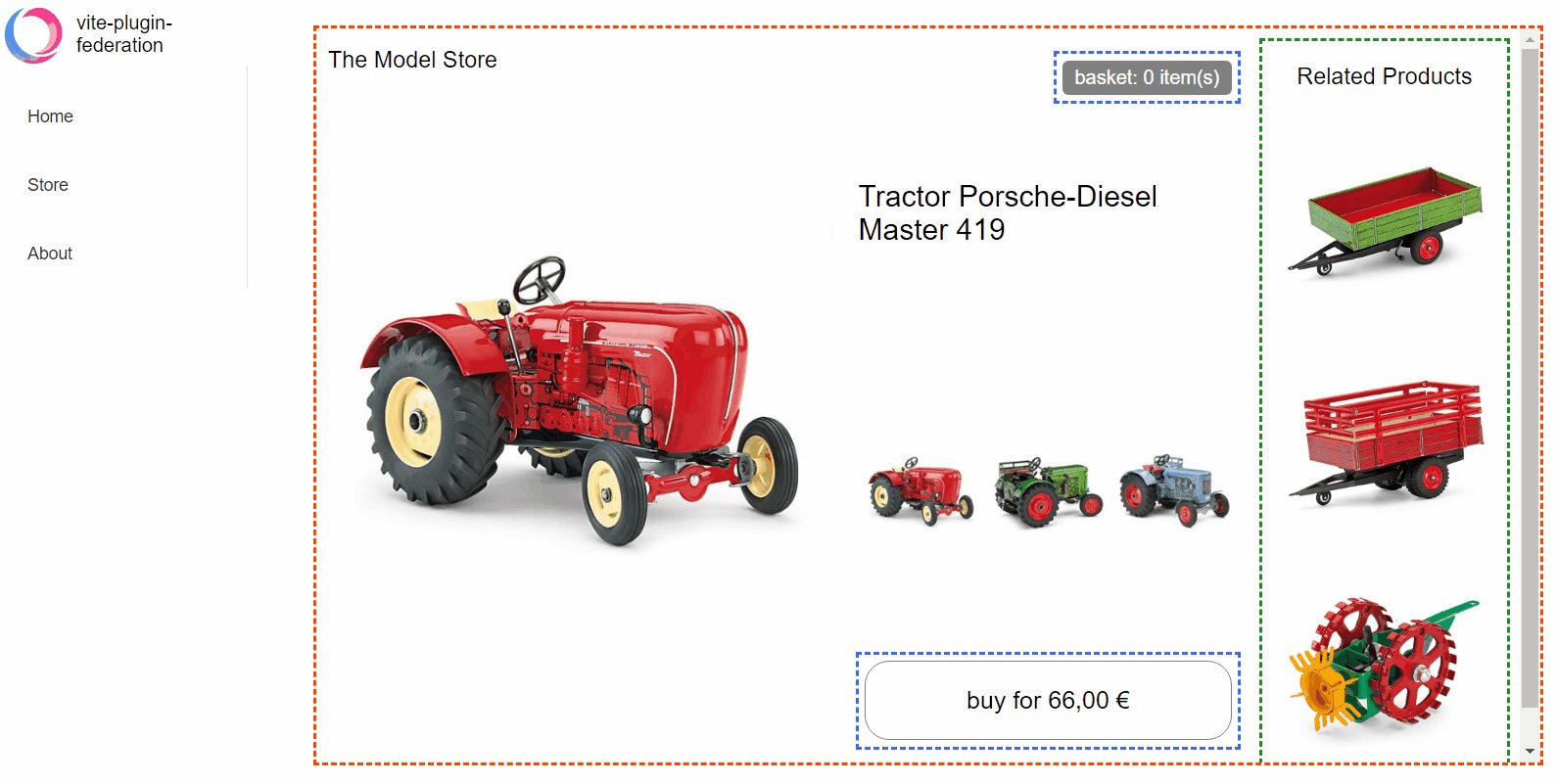
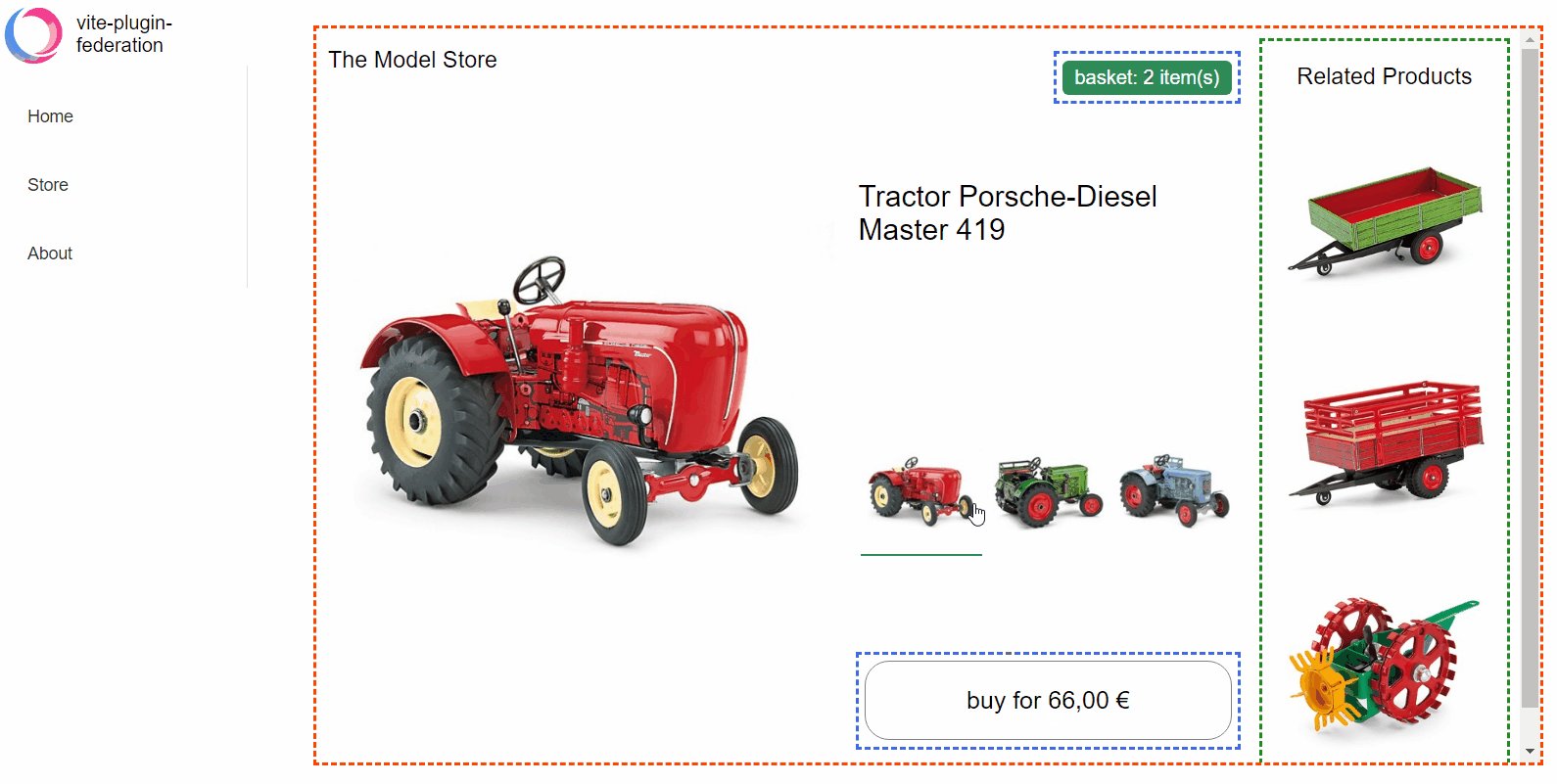
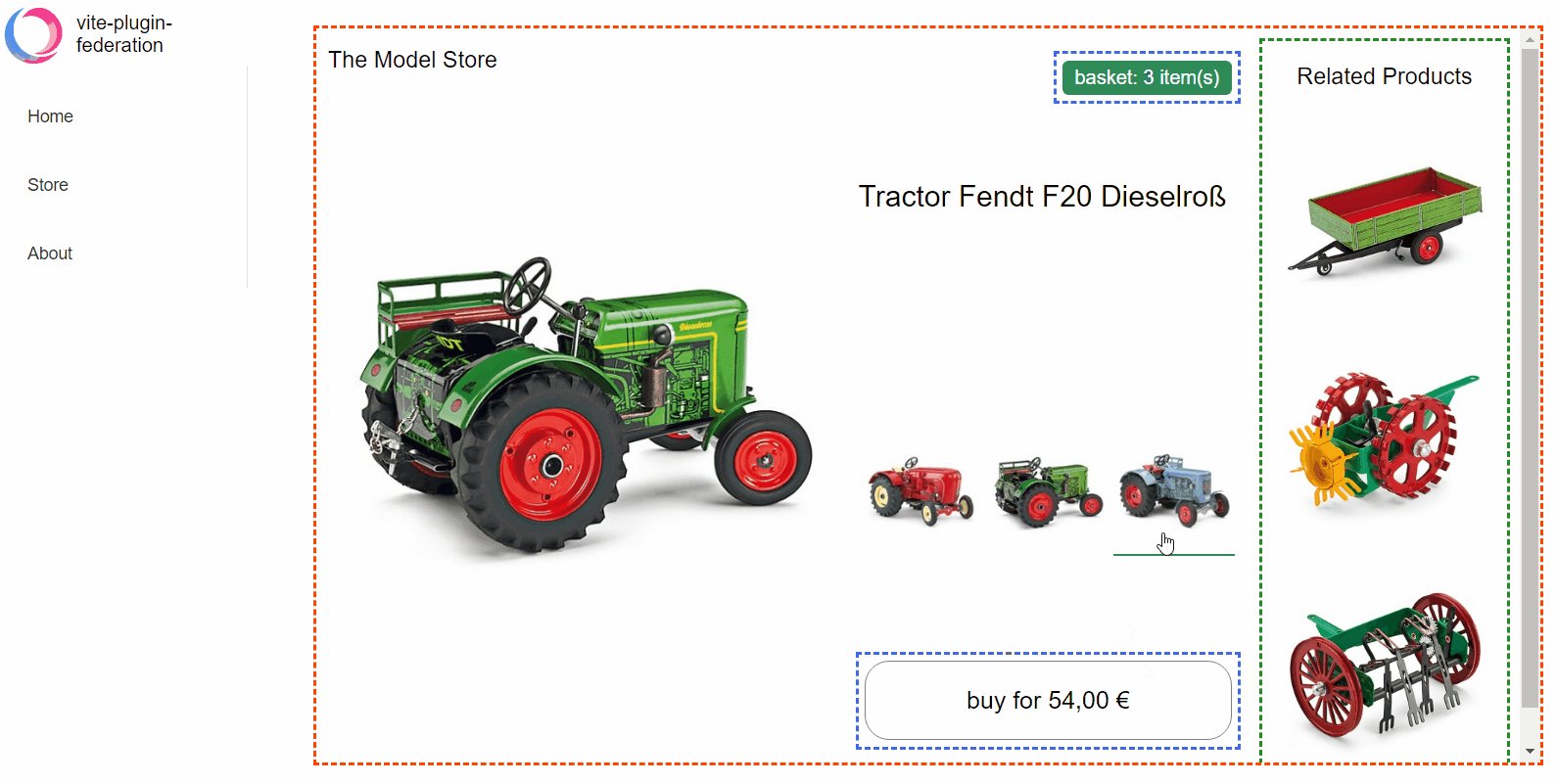
模块联邦 (Vite)
模块联邦 什么是模块联邦?模块联邦是 Webpack 5 的新特性,它允许不同的应用或组件之间进行动态的模块共享。 为什么要使用模块联邦?模块联邦可以解决多个应用或组件之间的依赖问题,避免重复安装依赖,提高开发效率。 Webpack Module Federation 项目地址项目目录123456789101112131415161718├── 根目录 ├── packages ├── host # host 项目 ├── src ├── App.tsx ├── vite-env.d.ts ├── vite.config.ts ├── remote # remote 项目 ├── src ├── components ├── CustomButton ├── index.tsx ├── index.ts ├── App.tsx ├── ...
Qiankun + Vite 样式隔离解决方案
问题 Qiankun + Vite 作为子应用时,样式隔离无效,即使配置了 experimentalStyleIsolation: true 也无效 Ant Design 组件库样式隔离无效 解决方案 使用 Postcss-Prefix-Selector 插件为样式添加前缀 Ant Design ConfigProvider 配置 prefixCls 样式前缀 配置插件样式隔离 在子应用 vite.config.ts 中配置 postcss-prefix-selector 插件(官方示例) 1234567891011121314151617181920212223242526272829303132import prefixer from 'postcss-prefix-selector';export default defineConfig({ css: { postcss: { plugins: [ prefixer({ prefix: '[d...
Qiankun + Vite 多个子应用共存
介绍 最初接触 umi 微前端 时,感觉这个就是两种子应用的加载方式 路由匹配方式 手动加载方式 后来在网上看到大佬的发的这个文章 探索微前端的场景极限,才发现这个实现不简单,引用了大佬的话: 在应用 A 中通过调用 loadMicroApp(B) 的方式唤起微应用 B,然后在微应用 B 中通过 loadMicroApp(C) 的方式唤起微应用 C,通过这样的调用链路即可很完美的完成产品上的诉求。 但是现实情况往往没有那么简单,前面提到过,若想要 loadMicroApp API 能符合预期的运行,我们需要确保被加载的微应用是不含自己的路由系统,否则会出现多个应用间路由系统互相 抢占/冲突 的情况。 这种场景下,我们其实只需要确保微应用的路由系统不会干扰到全局的 URL 系统即可。幸运的是 react-router 的 memory history 模式很好的解决了这一问题。 思路 主应用 app 有链接两个子应用 app1 和 app2 子应用 app1 可以通过 loadMicroApp(app1) 的方式打开子应用 app2 仓库地址项目搭建...
Umi 实现微前端
建议阅读 Umi 微前端,了解 微前端 的基本使用 介绍 Lerna 是一个快速、领先的构建系统,用于管理和发布来自同一源码仓库的多个 JavaScript/TypeScript 软件包 Umi 企业级前端开发框架,它提供了一套完整的 Web 应用开发解决方案,包括路由、状态管理、数据请求、页面布局、主题定制等功能 项目地址实践包版本 node: 18.20.7 npm: 10.8.2 lerna: 8.1.8 umi: 4.4.0 项目目录12345678910111213141516171819├── 根目录 |── packages # 项目目录, 名称要跟 package.json 中 workspaces 以及 lerna.json 中 packages 一致 |── app # 主应用app |── src |── .umi # 动态生成的文件夹 |── .env # 配...