Whatsapp 浏览器插件
免责声明: 本项目仅供学习交流使用,不得用于商业用途,如有侵权请联系删除
项目地址
项目介绍
项目目录
1 | ⊢ dist # 打包后的文件 [插件文件] |
项目安装
1 | # 安装依赖 |
项目说明
在
src/content/index.tsx中引入public/inject.ts,确保成功引入WAWebCollections模块 (whatsapp api)通过
window.addEventListener和window.postMessage实现与inject-script与content-script通信. 见handleCallInjectedMethod方法使用
handleCallInjectedMethod方法调用WAWebCollections中的方法在
src/background/service-worker.ts中调用接口请求,获取数据
下载使用
点我下载
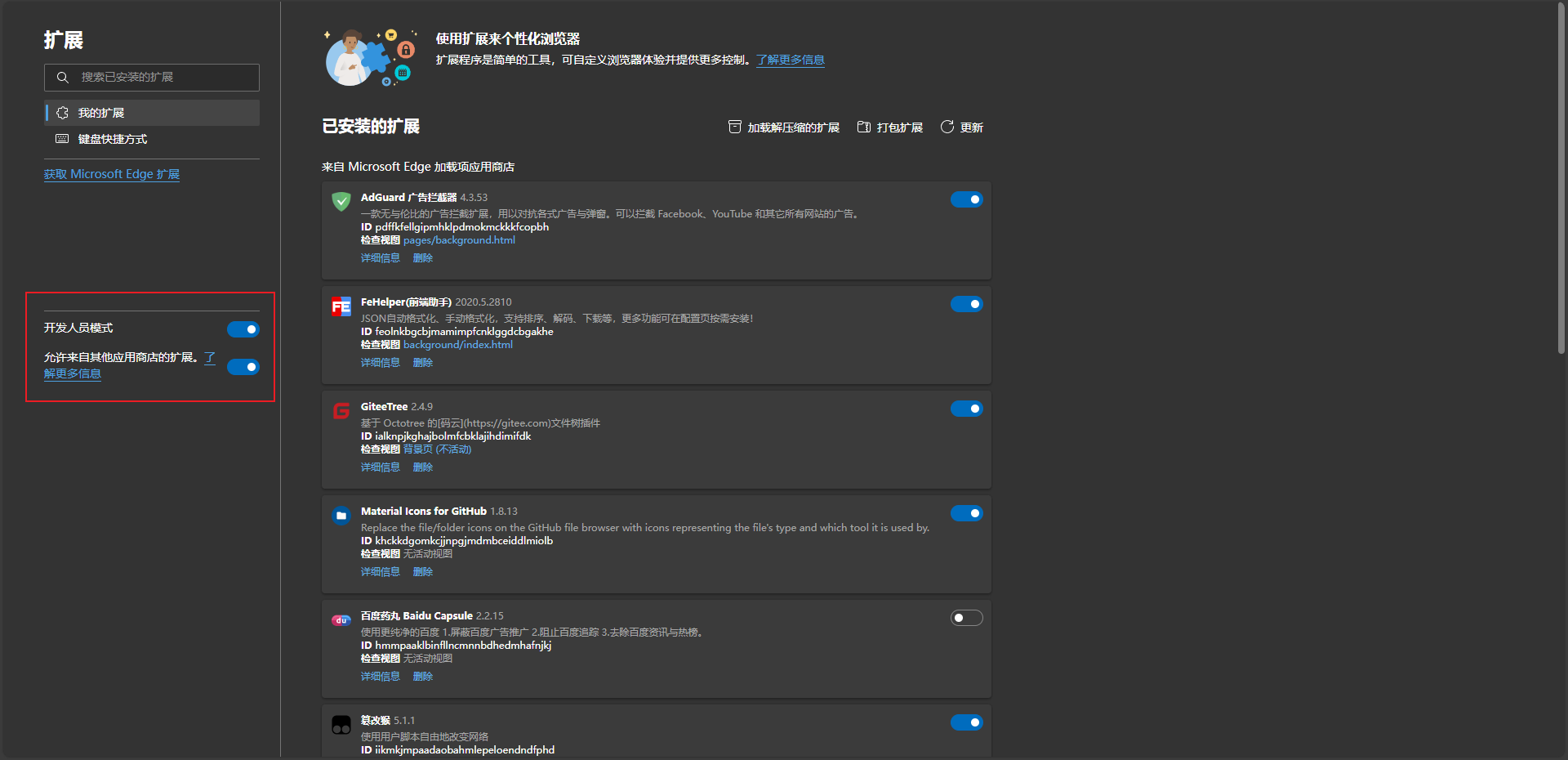
浏览器输入 chrome://extensions/ 跳转到插件页面
打开开发者模式
将下载好的压缩包拖入插件页面
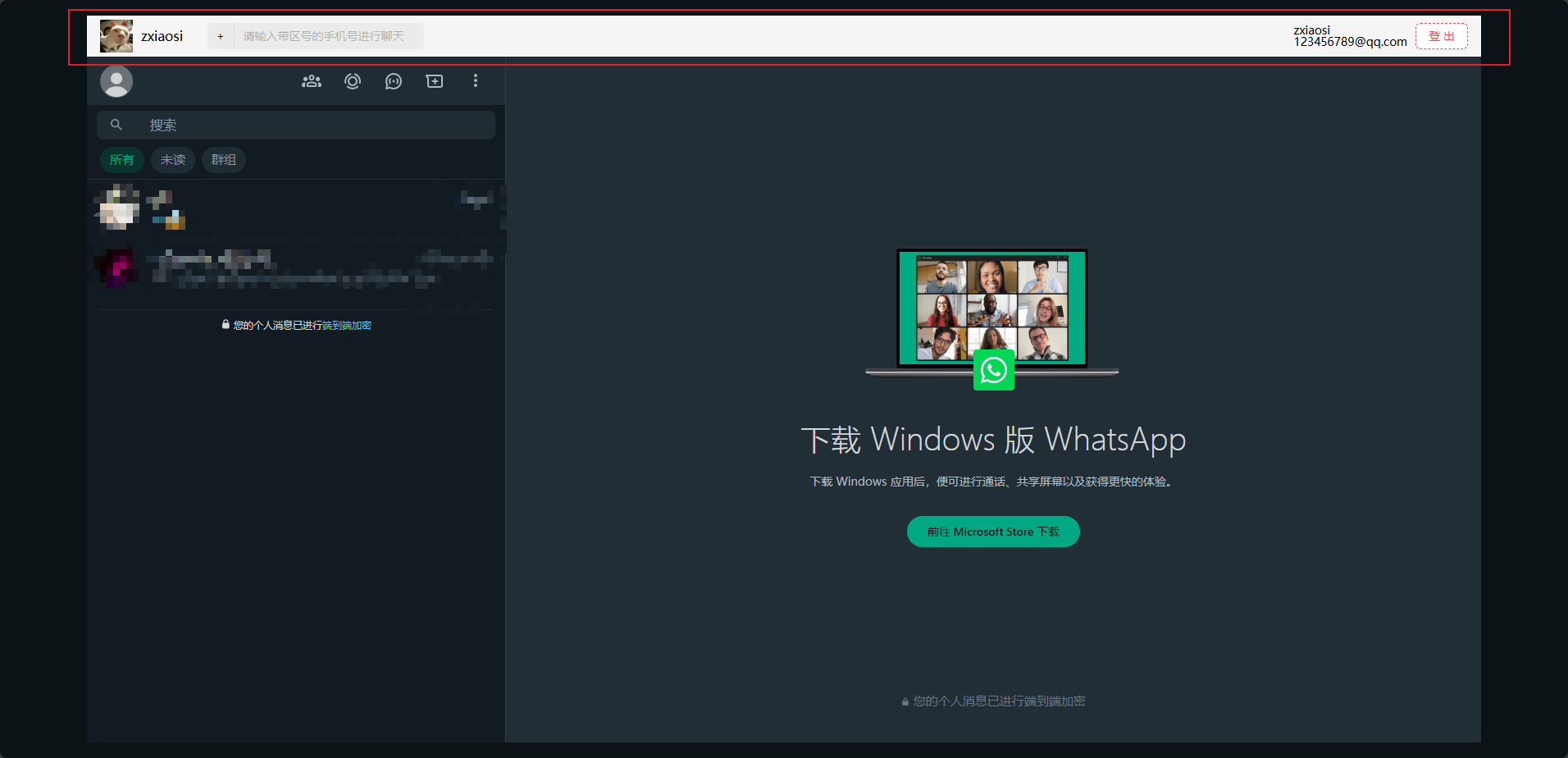
点击插件图标,跳转到 https://web.whatsapp.com/ 页面
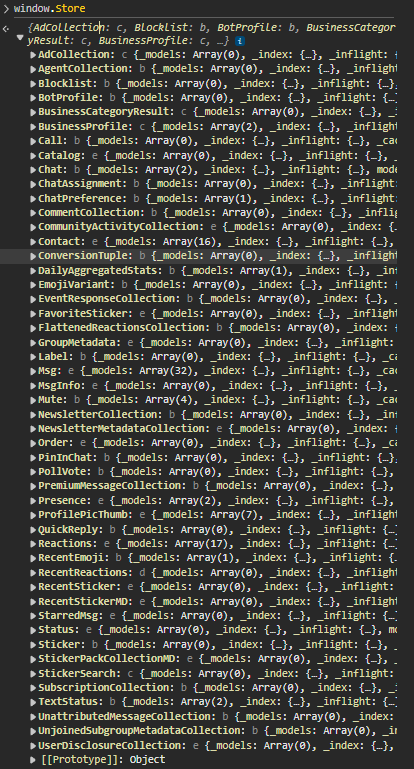
控制台输入 window.Store 查看是否注入成功
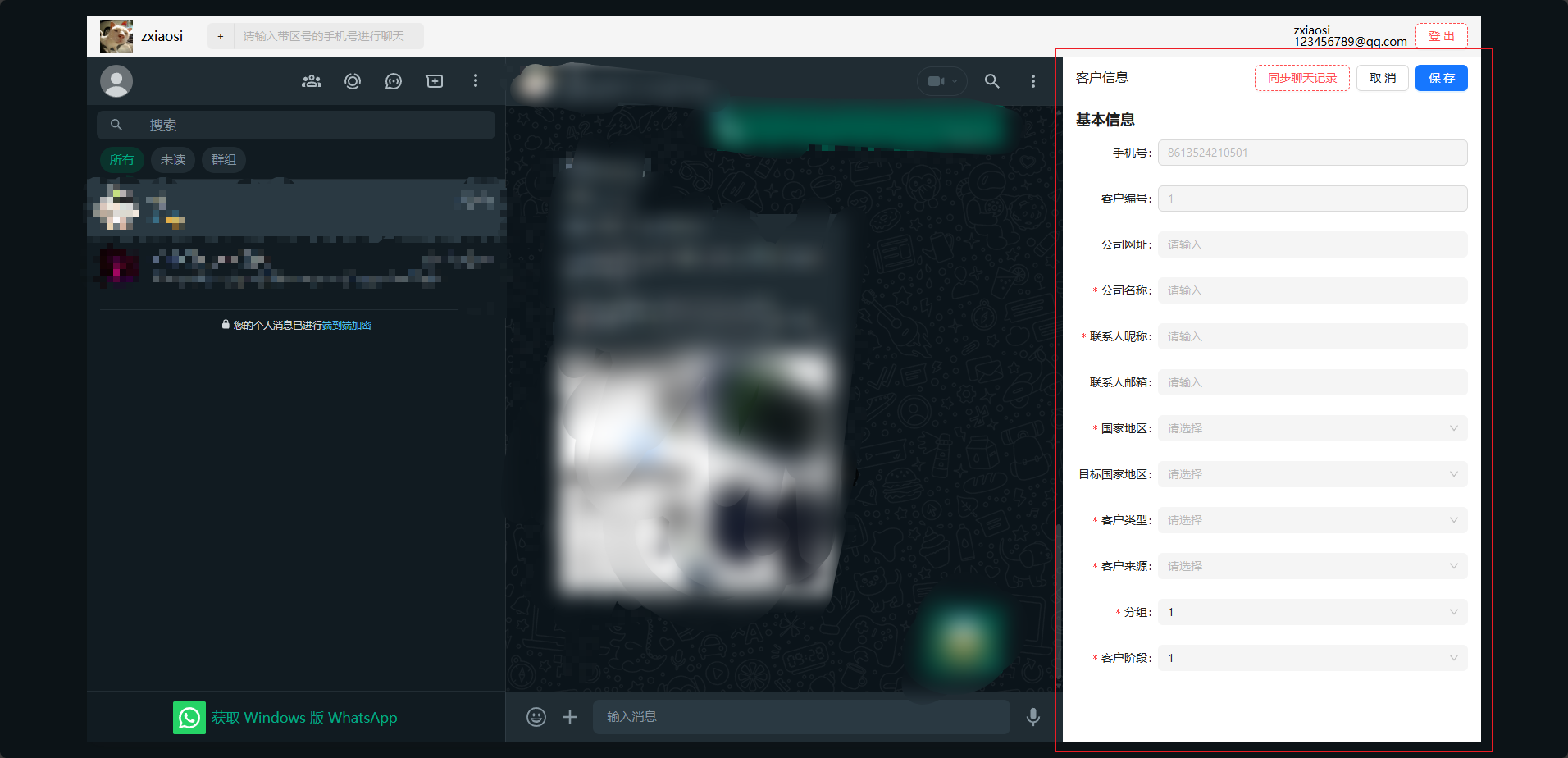
示例图片
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小四先生的云!
评论