Vscode 自定义插件位置
网上通用教程
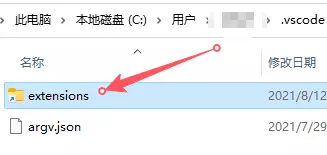
Vscode 默认插件位置
1 | C:\Users\{username}\.vscode\extensions |
具体实现方法
把
C:\Users\{username}\.vscode\extensions的extensions文件夹整个剪切到你想换的位置(比如D:\extensions)右键
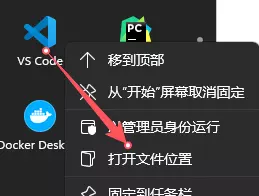
Vscode图标, 打开文件所在位置然后右键
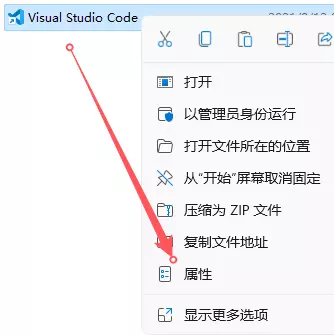
Vscode快捷方式,打开属性面板在
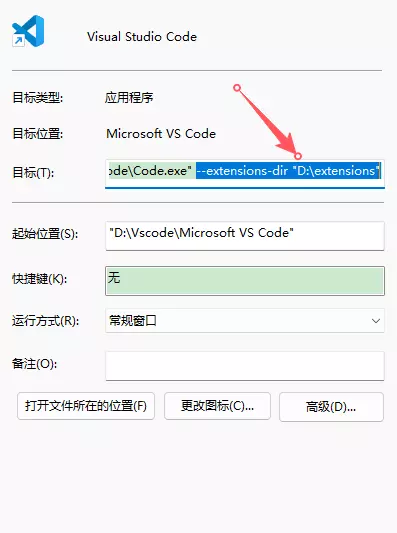
目标后面加上下面内容1
2
3# --extensions-dir "{剪切后的路径}"
--extensions-dir "D:\extensions"然后重启
Vscode即可
这种方法的弊端
每次
Vscode版本升级都要重新设置右击文件以
Vscode打开后,插件无法加载
终极教程
注意
- 存放插件的
文件夹名必须为extensions - 存放插件的位置不要和
Vscode的安装位置放一起(如果放一起,每次Vscode版本更新都会将插件文件夹给清除)
实现方法
确保
C:\Users\{username}\.vscode下已没有extensions文件夹以
管理员身份打开 cmd 命令框,然后输入下面命令1
2
3# mklink /D "C:\Users\{username}\.vscode\extensions" "剪切后的路径"
mklink /D "C:\Users\zxiaosi\.vscode\extensions" "D:\extensions"打开
C:\Users\{username}\.vscode\extensions会发现一个extensions快捷方式然后重启
Vscode即可
原理
- 因为
Vscode默认插件加载路径为C:\Users\{username}\.vscode\extensions,索性建立一个快捷方式 - 当加载插件时,指向插件真正所在的文件夹
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小四先生的云!
评论